Overview: The Lighthouse was designed for HTC Vive in a surround-sound setting. It uses trackers on the guest’s feet and a wooden prop to simulate a staircase within a lighthouse.
Roles: Game Designer / Artist
Personal Contributions: As a Game Designer, I helped in conceptualizing the design, the world, and the gameplay mechanics of the experience. I also assisted in iterating and playtesting the world. As an artist, I modeled assets in Maya, then textured in Substance Painter.
Tasks:
Designed level and modeled lighthouse in Maya
Designed interactions and iterated timing of set pieces with programmers
Designed and iterated staircase prop multiple times per programmatic needs
Final submission video.
Platform: HTC Vive + Trackers | Team: 2 Programmers, 2 Artists, 1 Sound Designer
Time: 3 Weeks + 1 Week for Festival | Engine: Unity
World: Guests are transported into a Cape Cod lighthouse, where the cold and stormy night is causing the waves to crash heavily along its walls.
Design Challenge: Create a world that is designed for the end-of-semester Festival at the Entertainment Technology Center (ETC).
Design Goal: To design a world that utilized our chosen platform of a 3D audio sound room, has elements of a suspended fantasy, has some horror elements and tropes, and finally, a world that allows for an interesting use of mobility in virtual reality.
Week 1:
Prototype Stairs
First Playtest Session
Two days into our assignment, we had the full idea of a world. A space explorer lands on Earth to collect ancient relics and is shown the power of nostalgia through an 80’s inspired arcade machine. We had the theme and story arc down, we were working on level design already, and we had a sense of enthusiasm about it. There was only one problem: it was way out of scope.
After a handful of group meetings to try and clarify the things we loved most to sacrifice the rest of the world, I asked the team what they each wanted most out of a world we were envisioning. Liam, our Sound Designer, went first by stating he was excited about a unique and immersive audio soundscape. One that took full advantage of the surround sound we now had access to. Chance, one of our programmers, was really into the idea of a suspended fantasy, created by the soundscape, and exploring soundscapes further. Akash, our second programmer, was excited about horror in virtual reality. He wanted to explore horror through directional sound. Our second artist Derrick wanted mobility through our world in an interesting way, and I wanted to design an experience.
After gauging everyone’s interests, we decided to meet again later that night. During our break, I did some image searches of Annihilation. The film has given me some of the the strongest emotional reactions I’ve ever had, so I thought I could use it as inspiration. I thought of an image in the opening minutes that shows a lighthouse, and how that lighthouse was the setting for the climax of the film. I then became curious as to how movement inside of one could be replicated in virtual reality. Initially, I thought that a round table in the center of our play space could act as a real-world weight support from the edge of the staircase (this would later be changed). The setting could easily support each member of the team’s requirements.
At the meeting, I threw the idea into the mix and we were all immediately on board. We whiteboard designed the world using David Shaver’s level design principals:
Environment Type: Lighthouse Interior, Time of Day: Night (Low exposure), Stormy, Crashing Waves, Location in Story: Cape Cod, LighthouseCharacter Abilities: Walk via 2 foot trackers, Lantern for extra lighting
We began by quickly building some wooden steps out of scrap wood in the ETC’s wood shop. In a couple of days, we were climbing up stairs with block feet, where guests would feel the edge of planks to help add to the illusion of a step underfoot. From initial play tests, we knew we had to stabilize the stairs. Each tester would either get too scared or feel a break in immersion every time the step rolled back and forth under their foot.
We were initially worried that maybe climbing a Lighthouse staircase would feel too mundane, so we quickly conceived a story of the Nordic goddess Sol. She would be trapped at the bottom of a cell by her brother. As she climbed up, her power would return to her, and she would return light to her world. I quickly modeled a set of stairs and a pair of feet, and we were off to show the world at interim.
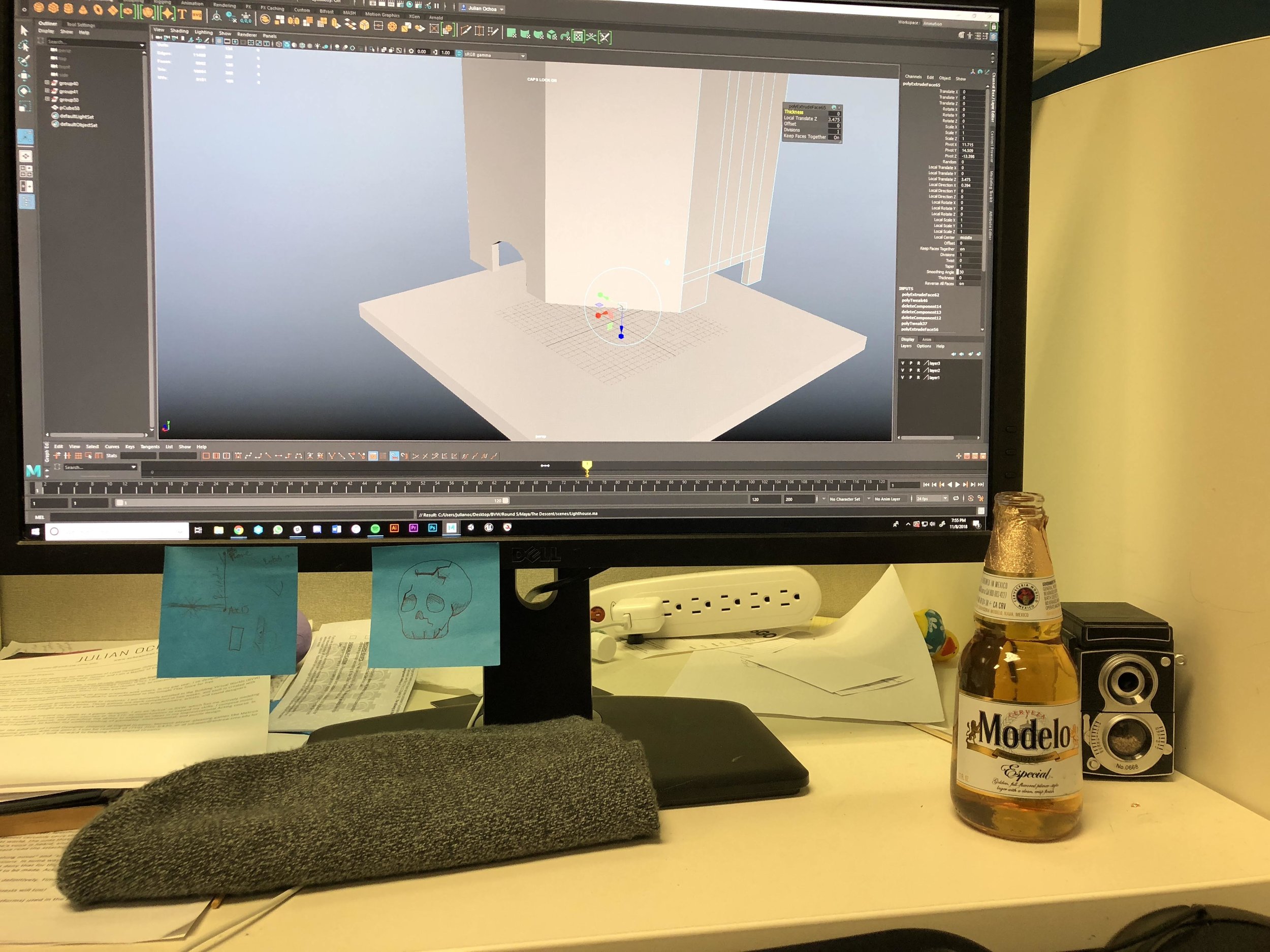
Blockmesh:
Played by a BVW TA, The Lighthouse can be seen in its first playable state. It has all intended features (so far) and we can see the guest feeling a sense of fear. We have progress.
Interim Feedback:
For the first interim, the team and I presented what was essentially a technical demo. We had found research done on VR stairs by a team at the University of Tokyo, and we were excited to explore the space. After meeting with instructors Dave Culyba and Jesse Schell, they were intrigued by the novelty of the idea of stairs in VR, but were worried that we would have a tough time convincing guests that they were a weakened god. The biggest critique from Dave playing the world was to stabilize the stairs, something we knew we had to focus on.
We were asked by our instructors if we wanted to be known simply as “the stairs world” or as something more. We internally realized that we should just go with our gut, and take a few steps back to the initial lighthouse attendant idea. We decided to strive for a world that was more than stairs, and we set out to nail a story into the staircase.
Week 2:
We initially were having trouble giving our guests a sense of urgency for climbing the lighthouse stairs, so we added a supporting character in the form of a distressed boat captain. He would call for help after the storm cuts the power of the lighthouse. His voice lines were intended to create a sense of urgency in the guest. Forcing them to give into the immersion of the scene.
Adding waves was simple when using an asset named Crest for Unity, but it cut the world’s frame-rate down from 90 to an unusable 20 frames per second. This was absolutely not going to work, so we had to compromise by cutting the waves. There was no way we would have a successful world if it rendered at that slow of a frame-rate, so we, unfortunately, cut the crashing storm waves.
Week 3:
Our final week was mainly focused on calibrating the feet so they never broke through the stairs. We were struggling to find ways to keep play testers from only looking at their feet, so we decided to implement another event that occurred on the stairs themselves. One rotation after a stair falls out, rats run down the stairs in an effort to create some tension in the guest. We plan to add tactility to this by using a feather duster on the guest’s feet.
Jury—For rounds to make it in to the Entertainment Technology Center’s end of semester Festival, they must first be evaluated in front of a panel of naive guests (the jury). They reacted positively to our spur-of-the-moment additions of tactility, especially the wind from the fan when they passed through a window.
Festival:
Our guests were frantic with excitement to line up for our experience. The warning sign only heightened the tension. Folks wanted a sense of danger, and they got it that night. Here’s a bunch of fun bits from Festival. I wish I could do it all over again for the first time…